The tech world is constantly changing with new paradigms for building and maintaining applications. In recent years, web application development has become significantly more complex with the rise of JavaScript frontend frameworks, serverless functions, microservices, and a host of other new approaches.
The good news is that many new technologies are starting to cut back on that complexity by rethinking best practices.
Let's take a look at some tech trends that are reshaping how developers build and launch products on the web.
Many new tech trends seek to replace JavaScript with easier-to-use and more performant solutions. Share on XUtility-First CSS Becomes the Standard
Conventional web applications have CSS stylesheets governing their appearance. While they might use a baseline set of styles (e.g., Bootstrap), development teams must handcraft additional styles to create a unique design. And keeping these CSS files organized can be a challenge for even the most disciplined teams.
TailwindCSS and other utility-first frameworks take a different approach. Rather than extending baseline styles, these frameworks break down styles into the smallest possible components, such as rounded corners or drop shadows. As a result, developers can layer together these "utility classes" to build full-fledged designs without additional stylesheets.

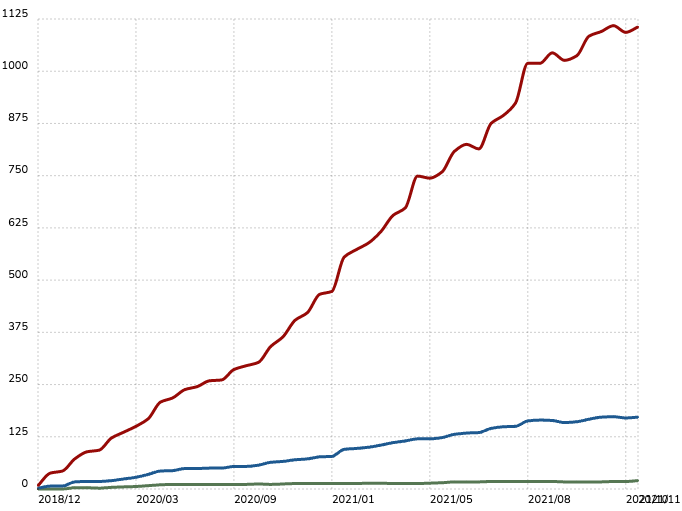
TailwindCSS adoption rates soar for smaller websites and even medium-sized websites. Source: BuiltWith
According to BuiltWith, TailwindCSS has gone from zero in 2018 to power more than 1,100 of the top one million websites. A growing ecosystem of TailwindCSS libraries stitches together these utility classes into fuller components and designs. For example, TailwindUI provides prebuilt templates that make it easier to get started.
JavaScript Sees Competition from WebSockets
JavaScript frameworks are commonly used to build responsive user interfaces that don't require a full-screen refresh. But, of course, developers must then deal with a host of other problems, such as managing state. There's also a lot of added complexity in managing both a frontend and a backend application.
Phoenix LiveView pioneered the idea of using WebSockets to push changes to parts of a web application without JavaScript. The declarative model means that, instead of watching for an event, messages trigger changes to state. And LiveView re-rerenders relevant parts of the HTML template and pushes it to the browser each time.
While Phoenix LiveView is relatively niche, several other frameworks are pursuing similar goals. For example, Ruby on Rails recently launched Turbo to decompose web pages into independent contexts while delivering changes over WebSocket, SSE, or in response to form submissions using regular HTML and CRUD actions.
Monoliths Become a Bit More Modern
Building and maintaining APIs to communicate with front-end single-page applications is a headache for many development teams. You have to figure out authentication, manage state of the client, and implement version control and other safeguards. In some ways, it's like building and maintaining a third application in the stack.
Interia provides another way to avoid the pitfalls of JavaScript frontend development. Rather than maintaining two separate applications, the framework makes it easy to build modern single-page applications using classic server-side routing and controllers. As a result, developers don't need to build APIs in Rails, Laravel, or other monolithic frameworks.
Interia lets backend developers build conventional controllers, but the views are JavaScript page components. So you get all the power of a client-side app along with the SPA experience, but you don't need to build an API. And the tight coupling that creates between the backend and frontend keeps everything in line.
Compiled JavaScript Delivers Better Performance
Every JavaScript developer can relate to opening up the console only to find a laundry list of error messages and warnings. These problems arise because JavaScript is a runtime language, meaning errors manifest in real-time as browsers execute the code. In contrast, compiled languages identify errors at the compile step to avoid runtime errors.

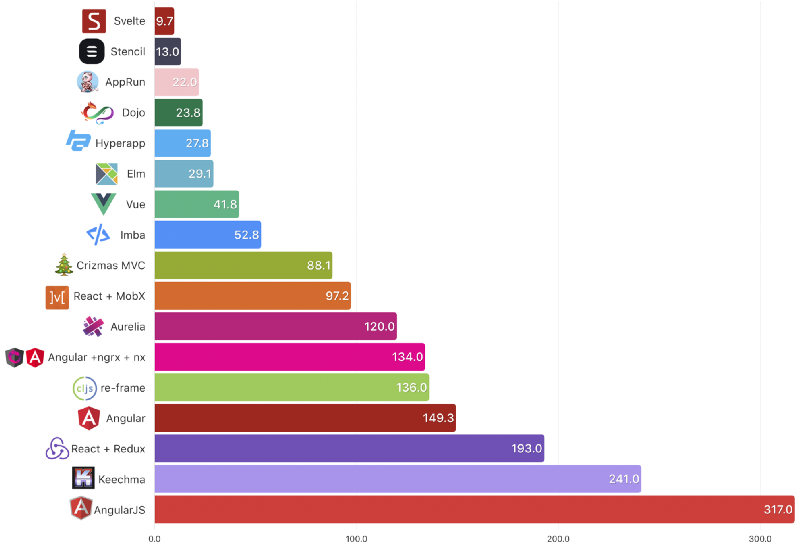
JavaScript framework performance varies widely with Svelte coming out at the top. Source: Develop Paper
There have been many attempts to turn JavaScript into a compiled language free of runtime errors. For instance, Elm is a functional language that compiles into JavaScript, eliminating runtime exceptions and providing a friendly compiler to safely guide developers through code changes without any risk at deployment.
But lately, Svelte has become a favorite among web developers. Like Elm, Svelte adds a compile step to catch any errors. And rather than virtual DOM diffing, like React or Vue, Svelte writes code that surgically updates the DOM when state changes occur. Unlike Elm, you can use the HTML, CSS, and JavaScript languages you already know.
Blockchains Become More Accessible
Blockchain technologies are quickly bringing Web3 to reality, opening the door for everything from token economies to decentralized finance. However, the complexities of blockchains and Dapp development have kept many would-be developers on the sidelines, particularly given the high costs of making a mistake.
The rise of Web3.js, Ether.js, and other JavaScript libraries has significantly lowered entry barriers in recent months. Using these libraries, developers can easily interact with smart contracts written in languages like Solidity to build Web3 applications that harness the power of the blockchain for authentication, storage, and other use cases.
In addition, a growing number of blockchain companies are releasing easy-to-use APIs that further simplify development. For instance, Chainstack makes it easy for businesses of any size to build and deploy their own blockchain solutions using APIs. These capabilities could further open the door to new blockchain use cases.
The Bottom Line
The tech world is constantly evolving with new paradigms and approaches to building web applications (as well as mobile, IoT, and other applications). While many trends come and go, there are some that stick and ultimately pave the way for the next generation of applications.
If you need help building software, or just a roadmap to help your team navigate these trends, Sharkbyte can help with everything from road mapping to team augmentation to full custom development. Contact us for a free consultation today!