More than 200 billion apps were downloaded last year, according to App Annie, and the average person spent three hours and 40 minutes using them. As attention shifts from desktops to smartphones, many organizations are developing mobile apps to do everything from make mortgage payments to find transportation from one place to another.
The choice between a hybrid or native app is one of the first decisions that you’ll make when building a mobile app. Since the decision heavily influences the cost, development timeline and user experience, you should take the time to understand the implications of each option.
Let’s take a look at the differences between native and hybrid apps, as well as how you can decide on the best option for your project.
The choice between a hybrid or native app is one of the first decisions you’ll make when building a mobile app. Share on XNative vs. Hybrid
Native and hybrid apps may look similar on the surface but there are important differences.
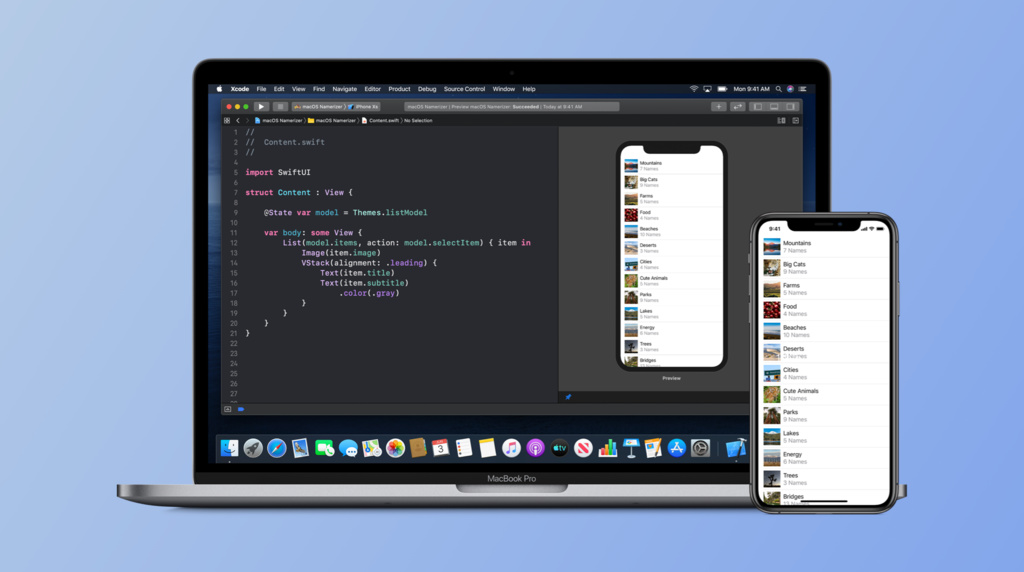
Native apps are developed in a platform-specific programming language. For example, iOS apps are built using the Swift programming language in the XCode platform whereas Android apps are built using the Java programming language in the Android Studio platform. These platforms also include tools to simplify the development process—such as simulators.

Apple’s XCode Development Environment – Source: Apple
Hybrid apps are developed using standard web technologies, including HTML, JavaScript and CSS, in combination with native elements. Under the surface, they are platform-independent websites that display in a native web view and access some native functionality. Some hybrid apps also use other performance languages, such as Flutter’s Dart to build apps.
The most popular hybrid frameworks include:
- React Native: React Native has a huge community of developers and an extensive set of developer tools but provides few built-in UI and native features (plugins required).
- Flutter: Flutter is blazing fast with built-in widgets that accelerate development, but developers will need to learn a new language (Dart) and app sizes tend to be larger.
- Ionic: Ionic is feature-rich as one of the oldest hybrid platforms, but it lacks hot reloading and isn’t ideal for intensive apps.
In addition to native and hybrid apps, some companies choose to build web apps that are accessible on every device. The downside to this approach is that web apps require an internet connection and may be slow to respond on 3G. However, progressive web apps, or PWAs, are being developed to address these issues.
Development Time & Cost
Cost and time are always important factors in app development.
Organizations that require both iOS and Android versions can realize significant cost savings with hybrid apps. While native apps are inherently platform-specific, hybrid apps have a single code base that compiles to create both iOS and Android versions of the app. The downside is that hybrid apps tend to have more maintenance issues with harder-to-fix bugs.
Hybrid apps are also built using web technologies that may already be familiar to existing software engineers on your team. Since there are far more web developers than Swift or Java developers in the talent pool, you may also be able to find new developers much easier, although many hybrid apps still require some native expertise.
Winner: Hybrid
Performance & User Experience
The user experience plays an important role in the success of any app.
Hybrid apps may look and feel like native apps, they don’t have the same polish or performance as native apps. In particular, hybrid apps may not have access to all of the same functionality as native apps in terms of access to the underlying operating system. Hybrid app developers may also need to wait before accessing newly released native features.

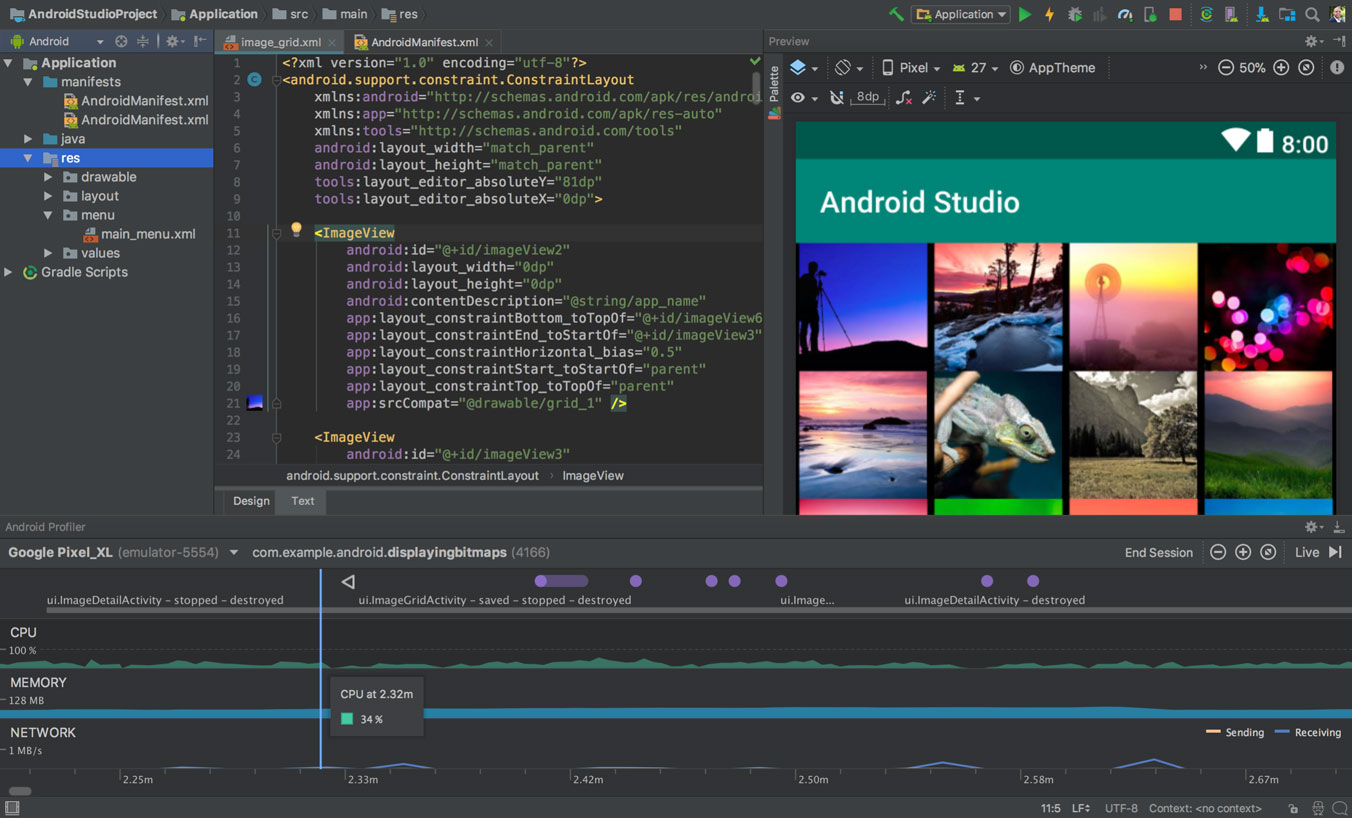
Android Studio’s IDE with Performance Metrics - Source: Android
Another issue is that hybrid apps often rely on open source and/or third-party software to provide key functionality. If these dependencies aren’t properly maintained, they could impact the performance or security of your mobile app. There’s also a lack of control over how these third-party libraries implement certain features or elements of the application.
Winner: Native
How to Decide
The good news is that the decision between hybrid and native apps is usually straightforward based on your existing budget and goals.
Many companies build prototypes and early versions of their apps with hybrid technologies. After all, it usually doesn’t make sense to invest a lot in an unproven concept. If the app reaches any barriers with a hybrid solution, you can rewrite the application in native form to further refine the user experience and improve performance.
In some cases, companies may not ever need to build a native version of their app, especially if the app is not a core part of their business. A mortgage service may never need cutting-edge features or performance for simple bill paying through an app. In other cases, they may know that they require native performance and skip building a hybrid app.
The Bottom Line
The software world is constantly changing with new solutions to solve different problems. While hybrid and native apps are the most popular options now, new technologies could offer alternatives in the future—such as progressive web apps, or PWAs. Organizations should keep up with these trends to ensure they’re building the best solutions.
When deciding between native and hybrid, the decision often comes down to budget versus performance. Startups or basic applications can usually get away with hybrid apps either early on or forever, but companies that use a lot of device functionality (e.g., location, AR, etc.) may require a level of performance that only native apps can offer.
If you’re looking to build an app, Sharkbyte can help you refine your ideas and get an idea of the cost before you look for a developer or approach stakeholders. We can also help you develop an app from start to finish or augment your existing team with experienced senior engineers to expedite your development process and stay on budget. Contact us today!